GIMP2.2
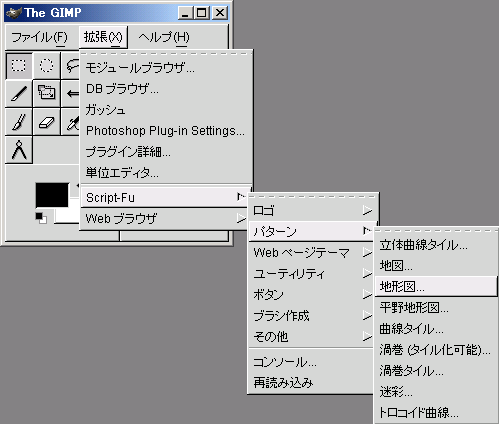
↓こちらからダウンロードして 自分で改造した1.2 用のスクリプトをテストしてみました
http://www.geocities.jp/gimproject2/download/gimp-download.html
結局、定数に使われて使えていた _ (アンダーバー) が - (ハイフン) でないと動かなかったのと、
フォントの変更(GUI)が扱いにくいのと、重い事が解りました。
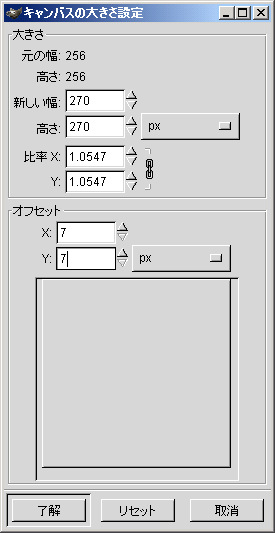
; 【キャンバス作成】 ; この時点では黒いキャンバスが作成されます ; ********************************************************** ; script-fu-util.scm より ; ********************************************************** (define (lightbox-global-image-resize-from-layer image layer ) (let* ( (width (car (gimp-drawable-width layer))) (height (car (gimp-drawable-height layer))) (posx (- (car (gimp-drawable-offsets layer)))) (posy (- (cadr (gimp-drawable-offsets layer)))) ) ; 戻り値 (gimp-image-resize image width height posx posy) ) ) ; ********************************************************** ; basic2-logo.scm より ; ********************************************************** (define (lightbox-global-color-highlight color ) (let ( (r (car color)) (g (cadr color)) (b (caddr color)) ) (set! r (+ r (* (- 255 r) 0.75))) (set! g (+ g (* (- 255 g) 0.75))) (set! b (+ b (* (- 255 b) 0.75))) (list r g b) ) ) ; ********************************************************** ; basic2-logo.scm より ; ********************************************************** (define (lightbox-global-apply-logo-effect img logo-layer bg-color text-color shadow-offset ) (let* ( (width (car (gimp-drawable-width logo-layer))) (height (car (gimp-drawable-height logo-layer))) (posx (- (car (gimp-drawable-offsets logo-layer)))) (posy (- (cadr (gimp-drawable-offsets logo-layer)))) (bg-layer (car (gimp-layer-new img width height RGB-IMAGE "Background" 100 NORMAL-MODE ) ) ) (highlight-layer (car (gimp-layer-copy logo-layer TRUE))) (shadow-layer (car (gimp-layer-new img width height RGBA-IMAGE "Shadow" 100 MULTIPLY-MODE ) ) ) (old-fg (car (gimp-palette-get-foreground))) (old-bg (car (gimp-palette-get-background))) ) (gimp-selection-none img) (lightbox-global-image-resize-from-layer img logo-layer) (gimp-image-add-layer img bg-layer 1) (gimp-image-add-layer img shadow-layer 1) (gimp-image-add-layer img highlight-layer 1) (gimp-palette-set-foreground text-color) (gimp-layer-set-preserve-trans logo-layer TRUE) (gimp-edit-fill logo-layer FG-IMAGE-FILL) (gimp-edit-clear shadow-layer) (gimp-palette-set-foreground (color-highlight text-color)) (gimp-layer-set-preserve-trans highlight-layer TRUE) (gimp-edit-fill highlight-layer FG-IMAGE-FILL) (gimp-palette-set-background bg-color) (gimp-drawable-fill bg-layer BG-IMAGE-FILL) (gimp-selection-layer-alpha logo-layer) (gimp-palette-set-background '(0 0 0)) (gimp-selection-feather img 7.5) (gimp-edit-fill shadow-layer BG-IMAGE-FILL) (gimp-selection-none img) (gimp-palette-set-foreground '(255 255 255)) (gimp-layer-translate shadow-layer shadow-offset shadow-offset) (gimp-layer-translate highlight-layer (- posx 2) (- posy 2)) (gimp-layer-set-name highlight-layer "Highlight") (gimp-palette-set-background old-bg) (gimp-palette-set-foreground old-fg) ) ) ; ********************************************************** ; レイヤー作成関数 ; ********************************************************** (define (lightbox-global-create-layer img imgWidth imgHeight imgName ) (let* ( (layer (car (gimp-layer-new img imgWidth imgHeight RGB-IMAGE imgName 100 NORMAL-MODE ))) ) ; 戻り値 layer ) ) ; ********************************************************** ; 画面に対応した、基本キャンバス作成関数 ; ********************************************************** (define (lightbox-canvas imgWidth ) (let* ( (img (car (gimp-image-new imgWidth imgWidth RGB ))) (layer (lightbox-global-create-layer img imgWidth imgWidth "base" )) ) ; 背景色で塗りつぶし (gimp-drawable-fill layer BG-IMAGE-FILL) ; 画像にレイヤーを追加( 位置先頭 ) (gimp-image-add-layer img layer 0) ; 表示 (gimp-display-new img) ) ) ; 実行パラメータの入力画面登録 ; 1) 呼び出される関数名 ; 2) 登録されるパス ; 3) コメント ; 4) 名前 ; 5) 著作権情報 ; 6) 日付 ; 7) 画像モード( 通常 "" ) ; (script-fu-register "lightbox-canvas" "<Toolbox>/Xtns/Script-Fu/lightbox スクリプト/正方形キャンバス作成" "Create Simple Canvas : 簡単なキャンバス作成とグローバル関数" "lightbox" "lightbox" "2006/11/06" "" SF-ADJUSTMENT "Width" '(256 20 2000 1 10 0 1) )
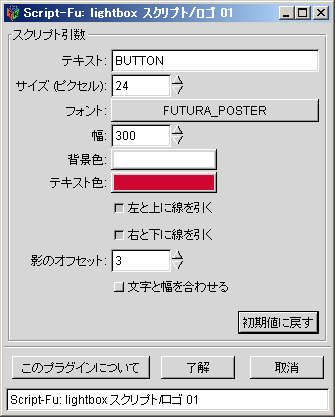
; 【ドロップシャドウロゴ】 ; basic2-logo.scm より ; HIGHLIGHT-DROP-SHADOW-LOGO ; draw the specified text over a background ; with a drop shadow and a highlight (define (lightbox-logo-01 text size font baseWidth bg-color text-color left-top-line right-bottom-line shadow-offset auto-width ) (let* ( (img (car (gimp-image-new 256 256 RGB))) (text-layer (car (gimp-text-fontname img -1 0 0 text 10 TRUE size PIXELS font ) ) ) ) (gimp-image-undo-disable img) (gimp-layer-set-name text-layer text) (lightbox-global-apply-logo-effect img text-layer bg-color text-color shadow-offset ) (gimp-image-undo-enable img) ; lightbox add (if (= auto-width FALSE) (begin (set! imgwidth baseWidth) (set! imgheight (- (car (gimp-image-height img)) 8)) (gimp-image-resize img imgwidth imgheight -4 -4) (set! new-layer (lightbox-global-create-layer img imgwidth imgheight "Layer 1" ) ) (gimp-image-merge-visible-layers img 1) (gimp-image-add-layer img new-layer 1) (gimp-palette-set-background bg-color) (gimp-drawable-fill new-layer BG-IMAGE-FILL) (set! new-layer (car (gimp-image-merge-visible-layers img 1))) ) ) (if (= auto-width TRUE) (begin (set! imgwidth (car (gimp-image-width img))) (set! imgheight (- (car (gimp-image-height img)) 8)) (gimp-image-resize img imgwidth imgheight 0 -4) (set! new-layer (lightbox-global-create-layer img imgwidth imgheight "Layer 1" ) ) (gimp-image-merge-visible-layers img 1) (gimp-image-add-layer img new-layer 1) (gimp-palette-set-background bg-color) (gimp-drawable-fill new-layer BG-IMAGE-FILL) (set! new-layer (car (gimp-image-merge-visible-layers img 1))) ) ) ; 選択範囲の塗りつぶし (if (= left-top-line TRUE) (begin (gimp-rect-select img 0 0 imgwidth 1 REPLACE FALSE 0) (gimp-palette-set-foreground '(200 200 200)) (gimp-edit-fill new-layer 0) (gimp-selection-none img) (gimp-rect-select img 0 0 1 imgheight REPLACE FALSE 0) (gimp-palette-set-foreground '(200 200 200)) (gimp-edit-fill new-layer 0) (gimp-selection-none img) ) ) (if (= right-bottom-line TRUE) (begin (gimp-rect-select img (- imgwidth 1) 0 imgwidth imgheight REPLACE FALSE 0 ) (gimp-palette-set-foreground '(100 100 100)) (gimp-edit-fill new-layer 0) (gimp-selection-none img) (gimp-rect-select img 0 (- imgheight 1) imgwidth imgheight REPLACE FALSE 0 ) (gimp-palette-set-foreground '(100 100 100)) (gimp-edit-fill new-layer 0) (gimp-selection-none img) ) ) ; (gimp-display-new img) ) ) (script-fu-register "lightbox-logo-01" "<Toolbox>/Xtns/Script-Fu/lightbox スクリプト/ロゴ 01" "" "" "" "" "" SF-STRING "テキスト" "ボタン" SF-ADJUSTMENT "サイズ (ピクセル)" '(24 2 1000 1 10 0 1) SF-FONT "フォント" "MS PGothic" SF-ADJUSTMENT "幅" '(300 20 2000 1 10 0 1) SF-COLOR "背景色" '(255 255 255) SF-COLOR "テキスト色" '(206 6 50) SF-TOGGLE "左と上に線を引く" TRUE SF-TOGGLE "右と下に線を引く" TRUE SF-ADJUSTMENT "影のオフセット" '(3 0 5 1 10 0 1) SF-TOGGLE "文字と幅を合わせる" FALSE )