IFRAME 内にアクセス
実際の使用サンプルは --> こちら
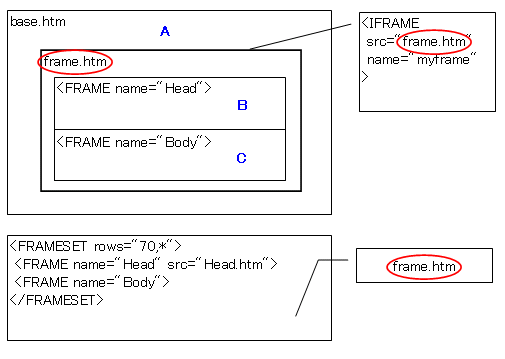
以下は、IFRAME の中に FRAMEがあり、その FRAME のウインドウのひとつの内部にアクセスする例です。
( A(frame.htm) から B(Head.htm) にアクセスします )

function SqlIframe( iframeName, txtObj ) {
var obj = document.getElementsByName(iframeName)[0];
obj.contentWindow.Head.document.getElementsByName("text")[0].value =
txtObj.firstChild.nodeValue;
obj.contentWindow.Head.document.getElementsByName("send")[0].click();
}
FRAME や IFRAME には、target として Web ページを表示できるので、
name 属性で名前を付けます。
その「名前」で IFRAME そのものを参照すると以下のようになります。
document.getElementsByName("名前")[0]
このオブジェクトは、IFRAME をひとつのコンテンツとして、例えば表示・非表示をコントロール
場合に使用したりします。しかし、このままでは IFRAME 内部にはアクセスできないので、
さらに以下のオブジェクトを取得します
( ※ var obj = document.getElementsByName("名前")[0]; という前提で )
obj.contentWindow
さらに、このサンプルでは、IFRAME の中に フレームページが表示されているので、
FRAME の内部にアクセスする為に、Head という名前で FRAME のウインドウオブジェクト
取得します。
※ これからも解りますが、IFRAME の扱いは特別です。FRAME に対するアクセスは、そのまま
※ 直感的に行えますが、IFRAME では contentWindow を利用する必要があります
obj.contentWindow.Head
以下に IFRAME 記述のサンプルを示します
<IFRAME src="frame.htm" name="myframe" frameborder="1" scrolling="yes" width="590" height="800" ></IFRAME>